SPCD – SharePoint Cascaded Lookup Dropdowns
SharePoint Cascaded Lookup Dropdowns (SPCD) is an entirely JavaScript-based solution for creating Cascading Dropdowns in a SharePoint list form (New or Edit).
Its main advantages are:
 No need for server backend deployment
No need for server backend deployment- No GAC deployment
- Easy setup and configuration
- Ajax Based – no postback or nasty page reloads
- No need for any JavaScript FrameWork (jQuery, Prototype, …)
- Uses Entirely SharePoint’s services and DOM
- Works in MOSS 2007 / WSS 3.0 and in MOS 2010 / WSF
- Use same JavaScript for many lists/forms
- Create multiple cascaded relations in the same form
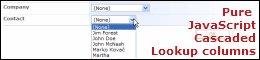
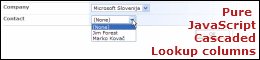
What is a cascaded dropdown? A Cascaded dropdown is a combination of two dropdown lists. By selecting a value in the first one the options in the second get filtered according to its “parent” selection.
Sample uses:
– Continents –> Countries –> Cities,
– Companies –> Contacts,
– Accounts –> Branches –> Contacts,
– Schools –> Classes –> Students
Let’s examine an example below:
We have a site with 3 lists:
1. An Accounts list

2. A Branches list that has a lookup column to Accounts list Title column, called “Account”


3. Any list that has lookup columns to both of those


When selecting the “Parent” dropdown – in our case the “Accounts” field the “Child” dropdown displays only values that have the same lookup value as the parent – in our case all branches that have the same account as the one we selected in the Account field.
Setup
- Download the JavaScript from CodePlex
- Upload it to a document library on your SharePoint site
- Copy the shortcut URL (Right click the link in Document Library and select “Copy Shortcut”

- In the Custom List New Form Add a content editor Webpart below the form. Click here to see how to insert a Content Editor Webpart in a SharePoint 2007 / 3.0 form

- Edit the WebPart’s properties and edit the source

-
Add refference to your uploaded javascript in the source using the following code:
<script type="text/javascript" src="[paste-javascript-url-here]"></</span>script>
-
Next, open a new JavaScript block and add the configuration line:
<script type="text/javascript">
var ccd1 = new cascadeDropdowns(ParentDropDownTitle, ChildDropDownTitle, Child2ParentFieldIntName, ChildListNameOrGuid, ChildLookupTargetField);
</</span>script> -
The options mean the following:
- ParentDropDownTitle: The display name of the parent lookup field
- ChildDropDownTitle: The display name of the child lookup field (the one being filtered)
- Child2ParentFieldIntName: The internal name of the lookup field in Child list that is getting values from parent list. (Click here to get to know how to get the internal column name)
- ChildListNameOrGuid: The display name or GUID of the child list (from where the child dropdown is getting items)
-
ChildLookupTargetField: The internal name of the field the child dropdown is displaying values of
In our example above with the list structure as follows:
the code would be<script type="text/javascript">
var ccd1 = new cascadeDropdowns("Account", "Branch", "Account", "Branches", "Title");</</span>script>
-
Save the webpart source code and Webpart’s properties


And now you have a working cascading dropdown.
Download SharePoint Cascaded Dropdowns JavaScript from Codeplex
If you find this plugin useful and it saved you hours of development of some money, you can donate to support my further development for the community:





[…] have searched some sites like https://sharepointboris.net/js/spcd/ but didnt find the […]
[…] have searched some web-sites like https://sharepointboris.net/js/spcd/ but didnt find out the […]
[…] https://sharepointboris.net/js/spcd/ […]