1. Inserting CEWP and managing code
This article the first of The Power of Content Editor WebPart series. Other parts:
Inserting CEWP in HomePage and WebPart Pages
If we want to insert JavaScript, HTML and CSS code snippets into our SharePoint pages without modifying (and thus unghosting master pages, the best way is using a Content Editor WebPart (CEWP). Inserting a CEWP in a HomePage or WebPart page is easy. Just to refresh our knowledge below is a “no-comment” screenshot series on how to insert a Content Editor WebPart in a page:
At this point it’s time for a quick tip. If you need to insert multiple CEWPs at this point, after the CEWP is added, just press F5 to refresh and confirm posting the data again to the page:
And you already have 2 CEWPS inserted. For another one, press F5 and confirm again, and for another one again, and again…
What about other pages?
We can almost get in trouble on pages that are not Homepage or WebPart Page, as the “Edit page” is missing from “Site actions” menu.
If we need to insert a CEWP in this page, we just add 2 parameters to the URL of the page:
PageView=Shared&ToolPaneView=2
That will display the task pane for adding WebParts on the right and show WebPart zones on the page. Now we’re able to Drag-and-drop the CEWP to the page. On the screenshot below you can see how the URL parameters are added and the page in edit mode.
The “F5” refresh trick for multiple webparts works here also.
Time to start editing + managing code
After we have our WebPart inserted, we can start our coding. We will always edit the source of a Content Editor WebPart.
At this point I would like to share couple of useful tips to help you manage your code better. These would be even more understandable at the end, but I just want us to properly manage code from the start. If you find the following tips confusing, please return to them after you’ve checked the rest of articles.
1. Use multiple CEWPs if needed. Each CEWP can contain the code for particular functionality. For example as we’ll see in one of our samples later, we’ll use one CEWP to add a Quick Search WebPart and later we’ll add an alphabet filter feature through another webpart. This way you can disable your custom features by removing a CEWP with code for that feature and other features remain in page.
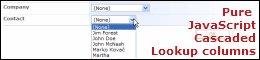
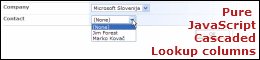
2. Name your CEWPs. If you use multiple CEWPs in a webpage, it’s very useful to give them titles. This way you’ll know which WebPart you need to modify / remove. You can see what I mean in samples below: In the left sample we know which webpart to remove if we want to remove the Quick Search, in the right, we might get very confused:
and tip 3 – the best of them all – is
Manage your code centrally and link it to CEWP
If you plan to write just couple of lines of code, use the "Source editor" button. What I like to do when writing a bit longer code is to create a central document library on the root site where I store all my code snippets in that library. I usually don’t display this library in quick launch to not distract users. Then I link those code snippets to the CEWPs using the "Content link" property while editing CEWP (Note: if you have any content already written in CEWP the source link will be overridden by that content).
Why is this good? For many reasons:
- You don’t need to copy-paste to reuse code in multiple sites. Just link again and again to the same file.
- If you need to make a correction / update to your code, you do it only in one place
- Editing this code is much better, because you just open the document library in Explorer and edit code snippets with your favorite editor. I like to use Notepad++, because it offers super code highlighting compared to CEWP’s source editor. And the results are instant (don’t forget to keep backups of working code though)
Other articles from this series:


















[…] go to this blog for this little pearl of […]
[…] Don’t write scripts directly into the Content Editor Web Part […]