Archive for February, 2010
When creating a document in Office, you can store it directly to SharePoint by typing your SharePoint site’s URL in the “File Name” field. This will open the SharePoint site where you can select the document library you wish to store your document to. But if you need to create a folder in the target […]
The second article from the series Power of Content Editor WebPart is published. It’s titled Getting to the object. It’s a sequel from the first article and in this part we learn how to use some of JavaScript’s native functions to select the element we wish to modify in SharePoint. We also make a simple demo […]
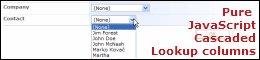
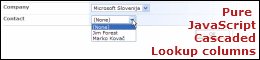
I’ve added a new section on my page dedicated to JavaScript solutions that I’ve published. The latest one is intended for creating a Cascaded Lookup Dropdown fields in a SharePoint New or Edit Form. What is a Cascaded dropdown? It’s a combination of two dropdown lists. By selecting an option in the first dropdown (parent) […]
If you need to know the internal name of a SharePoint column (which can be pretty different from actual if you’re using spaces and latin characters, you can discover this very simple: Go to list’s settings and edit the properties of the field (on a sample below we’ll get to know the internal name of […]
Feedback from SharePoint Saturday EMEA online still brings good results. Not only did it make me cleanup quite some of my JavaScripts to prepare for presentation, but it also inspired me to start the “The Power of Content Editor WebPart” series of articles. It’s going to be an at-least 10-part series. Covering from basics to […]
I’ve prepared a SPSEMEA Demo site that you can simply upload to your (http://[siteUrl]/_catalogs/wt) Site template gallery. You can download the .stp from CodePlex After you’ve uploaded the file to the Site template gallery you can create a subsite (English language) and from Custom you can select the uploaded template. Below’s a brief overview where […]